では、購入した(ダウンロードした)AFFINGERを、
WordPressにアップロードしていきましょう!
① AFFINGERのファイルを解凍
ダウンロードしたアフィンガーのファイルを、デスクトップ上で解凍します。
ダブルクリックで解凍できます。
step
1AFFINGERのファイルをダブルクリック(解凍)
step
2ダブルクリックすると、「action_af6_infotop」というフォルダがでてきます。
step
3「action_af6_infotop」をクリックして「Wordpressテーマ」のファイルをクリック
step
4「Wordpressテーマ」の中にある「affinger.zip」と「affinger-child.zip」を見つける
WordPressテーマには「親テーマ」と「子テーマ」の2種類があります。
AFFINGER6では、affingerが親テーマ。
(「affinger.zip」が親テーマのファイル)
affinger-childが子テーマ。
(「affinger-child.zip」が子テーマのファイル)
この2つのファイルを、ワードプレスにアップロードしていきます。
② Wordpressにアップロード
ワードプレスにログインをして、ダッシュボードから作業をしていきます。
「外観」→「テーマ」→「新規追加」の順で進み、クリックします。

次に、「テーマのアップロード」をクリックすると、「ファイルを選択」ボタンが表示されるのでクリックします。

それでは、affingerをアップロードしていきます。
step
1まずは「affinger.zip」をアップロード
step
2次に「affinger-child.zip」をアップロード
アップロードの順番を間違えないようにしましょう!
「affinger.zip」→「affinger-child.zip」です!
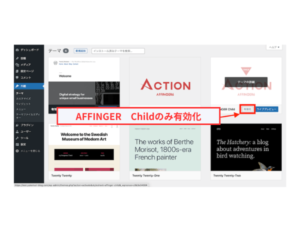
最後に「有効化」
二つのファイルのアップロードが完了したら、
「affinger-child.zip」のみ「有効化」をします。